Introduction:
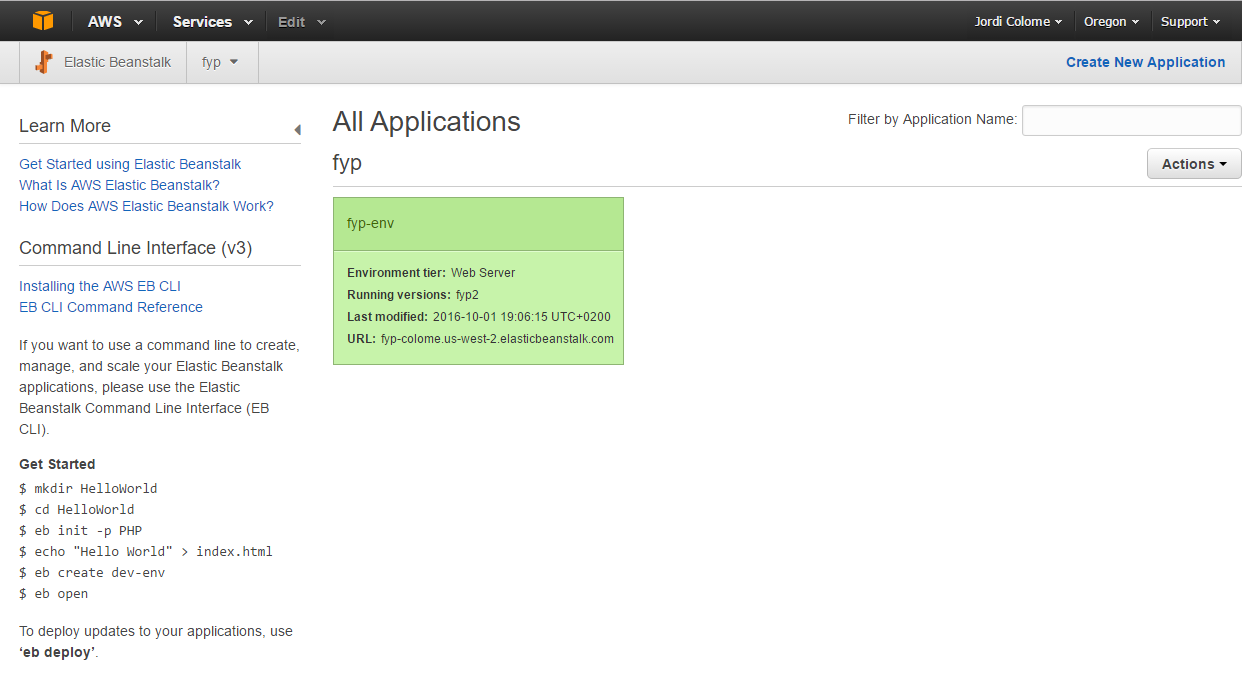
I was develop one multiplayer online game “pairs game” with a node.js server , the purpose of this development is to test node.js powerfull features and asyncronous programming techniques.
this project does not uses socket.io (that is the best option to develop whit node.js) becose the “logic” of the game is very simple and with ajax long poll technique is enough to acomplish the goal. The engine of the game works with memory variables( no mysql calls) and is very fast!!, is a multi game/player server,
About the html of the page, is only one HTML file with his CSS and JS files, all the elements are stored in memory at first load page, after all is done directly with ajax calls (if you press F5 the game restarts)
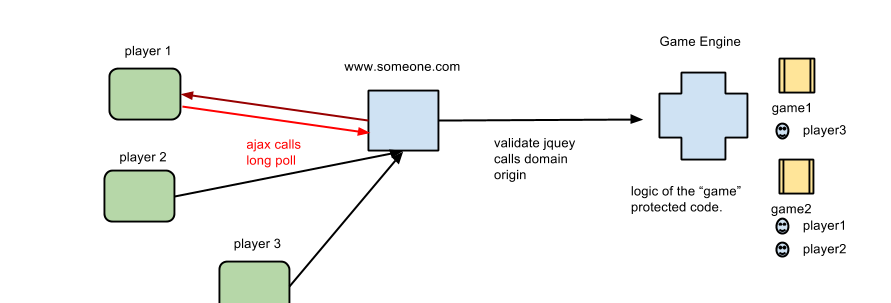
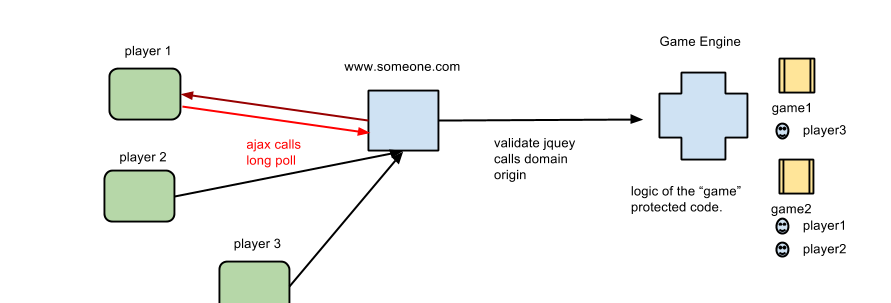
The engine of the game incorporates one control that checks the origin of the url for each ajax call, to prevent using the engine to another not autorized sites.
general shema:

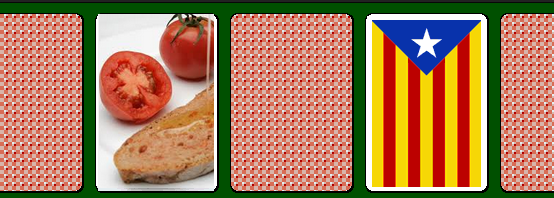
The logic is very simple:
- one user creates one game ( private or public)
- another user joins to this game.
- another user joins to this game
- … (max 4)
- only the user that creates the game can start de game.
- the user that have the turn, have 15 seconds to move one chart, if the time expires, then the turn goes to the next user
- Every movement is distributed to all the users of the game.
- when one change is done at the game ( 2 open cards, and pairs match or not match) , all users that are playing are notified, scoreboard are updated
- the users that wins the game, is automatically added or updated (+) his general score ( visible at main site)

On the client’s side, a long poll call is done recursively, until game is finished.
If you want to test multiplayer features or view a demo, you can simulate 2 users open 2 browser sessions, or with your friends, enjoy it: http://fyp.colome.org
this video demostrates the multiplayer features: https://www.youtube.com/watch?v=TzJ2n7D_hxU
If you want to send me a feedback or you like to add this game in your site (fully css customizable), and view only your active games and your global scorelist, I can authorize your domain, contact me: colome.disco@gmail.com